YouTubeのLIVE配信にて、リスナーのコメント(チャット)を画面に表示されている方がいらっしゃいますよね。
また、その際にOBSのカスタムCSSの機能を使って、装飾を加えている方がほとんどだと思います。
カスタムCSSは、こちらの便利なサイトで簡単にカスタマイズしたものを作成することもできますし、
Chat v2.0 Style Generator 日本語版
きれいに作り込まれたものが配布されている場合もあります。
そんなカスタムCSSですが、LIVE配信中であれば他人の配信のチャットにも適用することができるのですが、アーカイブではできません。
今回は、HTMLをいじって簡易的にカスタムCSSをアーカイブのチャット欄にも適用させる方法をご紹介します。
少し専門的な話になってしまい、HTMLの知識が全くの0だと難しい内容になってしまうかもしれませんが、参考になれば幸いです。
なぜカスタムCSSはアーカイブのチャット欄には反映されないのか?
OBSのカスタムCSSは、そこに入力されたCSSの装飾内容を元々のYouTubeのチャット欄に上書きすることできれいな見た目にすることができます。
このCSSの上書きというのが、できる範囲が決まっており、アーカイブの場合はチャット欄がiframe内になってしまうのが原因だと思われます。
LIVE配信も映像の横にある状態だとiframe内にチャットがある状態ですが、LIVE配信の場合は「チャットをポップアウト」というのをさせることで、iframeからチャット欄を独立させることができます。
しかし、アーカイブの場合この「チャットをポップアウト」というのができません。
カスタムCSSをアーカイブのチャット欄にも適用させる方法
まず、LIVE配信の場合は、OBSの「ブラウザ」の「カスタムCSS」の所に、長い呪文のようなCSS文を貼り付けます。(具体的な方法は「カスタムCSS OBS」等で調べてみてください。)
アーカイブに反映させる場合は、まずこの長いCSS文を、テキストファイルに保存してください。
名前はここでは適当に「custom.css」とします。
次に、「http://~」でアクセスできる場所に、作成したCSSファイルを配置します。
レンタルサーバがある場合は一時的に間借りしてもいいですし、Windowsの場合はローカルのIISを起動してもよいです。
今回は、IISのデフォルトフォルダに配置して、「http://localhost/custom.css」でアクセスできるようにしました。
ブラウザにURLを打ち込んでエンターキーを押し、下記のようにファイルが表示されれば準備は完了です。

続いて、配置したCSSファイルを読み込むHTMLタグを準備します。
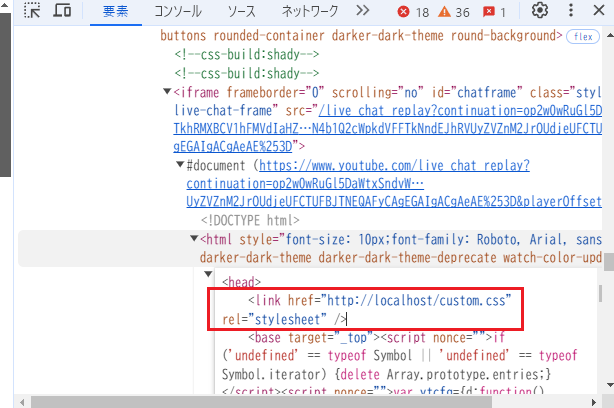
<link href="http://localhost/custom.css" rel="stylesheet" />続いて、カスタムCSSを適用したい配信のアーカイブを開いて、開発者ツールを開きます。
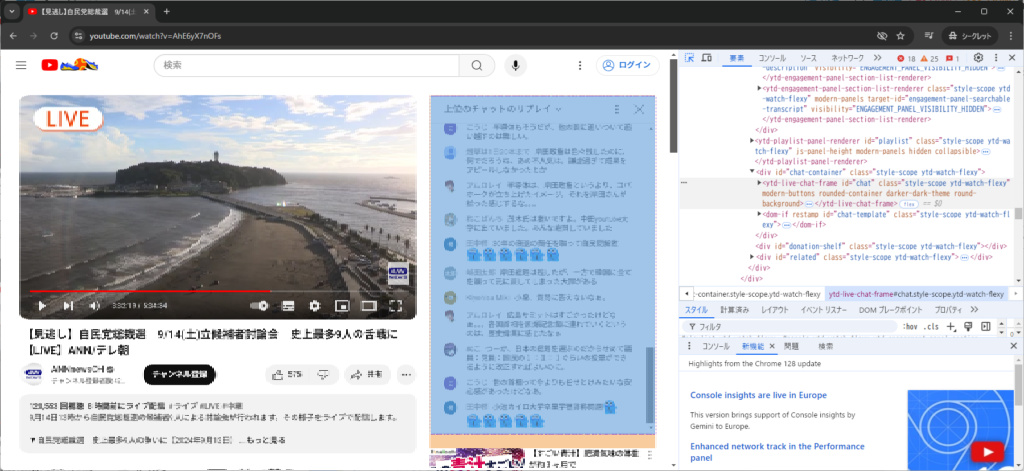
開発者ツールで、チャット欄を選択します。

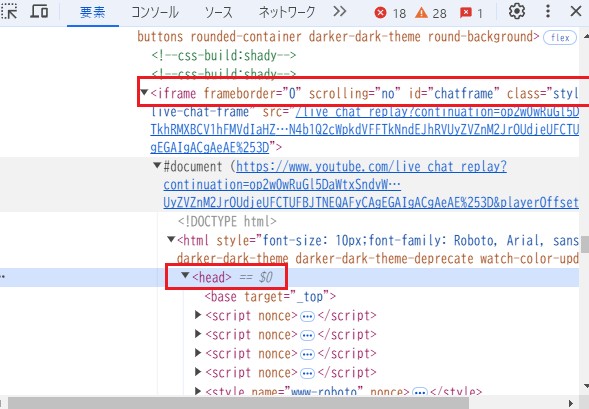
がんばってiframeタグを探し、その配下のhtmlタグ > headタグまで展開します。

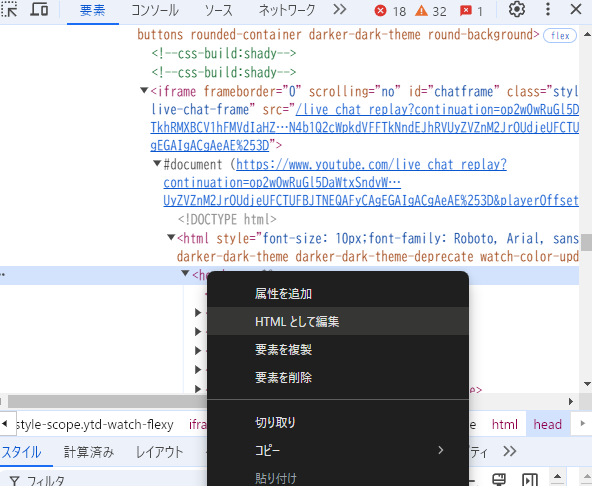
headタグで右クリックをして「HTMLとして編集」をクリックします。

htmlが編集できるようになるので、headタグの下に、先ほど用意したcssの読み込みタグをコピー&ペーストします。

あとはフォーカスを外すとチャット欄にCSSが適用されます。

この状態で動画を再生すると、ちゃんとチャット欄も連動して流れていってくれますが、ブラウザバックしたり再リロードをするとリセットされて最初からになってしまうので注意してください。



コメント