最近は、宅配便の受取の際に、紙に受領印を押下したりサインしたりするのではなく、タブレットにサインを書く機会も増えてきました。
タブレット端末の場合は、多くが組み込みのアプリ等を使用していると思いますが、今回はブラウザで電子サインを簡単に実装できるJQueryプライグイン「JSignature」の基本的な使い方を紹介いたします。
JSignatureを組み込む
まずは、実際にJSignatureを組み込んで動かしてみましょう。
今回は準備を簡単にするために、CDNを使ってjsファイルをダウンロードしなくてもいい方法で紹介します。
余裕のある方は、jsファイルをダウンロードして設定してみてください。
htmlファイルにこのように書き、書き終えたら保存してブラウザで開いてみてください。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js"></script>
<script>
$(document).ready(function() {
$("#canvas").jSignature();
});
</script>
</head>
<body>
<div id="canvas" style="background-color:#ffffee;"></div>
</body>
</html>薄く色が付いているところをドラッグすると文字を書くことができます。(タッチパネル式でないパソコンでマウスで書くのは書きづらいと思います…。)

便利な機能を組み込む
これだけだとただ書いて終わりなので、他の機能を組み込んでいきましょう。
削除機能を追加する
一度書いたらF5キーでブラウザを更新するなどして、再読み込みしないと消えません。このままでは不便なので、書いたものをクリアする機能を追加します。
本来、ボールペンの手書きサインも一度書いたら消すことはできないので、削除機能は冗長かもしれませんが、一応紹介しておきます。下記の記述を追加します。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js"></script>
<script>
$(document).ready(function() {
$("#canvas").jSignature();
$("#clear").click(function() {
$("#canvas").jSignature("reset");
});
});
</script>
</head>
<body>
<div id="canvas" style="background-color:#ffffee;"></div>
<button id="clear">クリア</button>
</body>
</html>これで、「クリア」ボタンによって書いたサインを消すことができるようになります。


画像に変換する機能を追加する
書いた内容を画像ファイルに変換してダウンロードできるようにします。
下のコードを追加してください。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js"></script>
<script>
$(document).ready(function() {
$("#canvas").jSignature();
$("#clear").click(function() {
$("#canvas").jSignature("reset");
$("img").remove();
});
$("#download-image").click(function() {
var i = new Image();
i.src = $("#canvas").jSignature("getData");
$(i).appendTo($("#someelement"));
});
});
</script>
</head>
<body>
<div id="canvas" style="background-color:#ffffee;"></div>
<button id="clear">クリア</button>
<button id="download-image">画像ダウンロード</button>
<div id="someelement"></div>
</body>
</html>
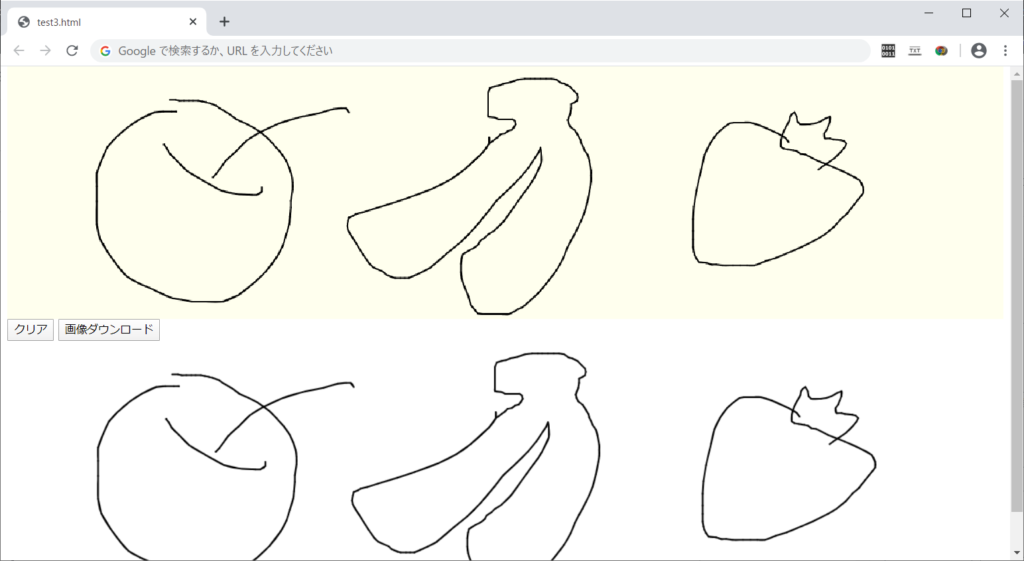
「画像ダウンロード」ボタンをクリックすることで、書いたサインがpngとなって下に現れます。ブラウザの機能でpngファイルとしてダウンロードすることが可能です。

終わりに
今回は、手書きサイン機能を簡単に実装できるプラグイン「JSignature」を紹介しました。
PCのマウスだと書きづらいですが、ブラウザで書けるので、スマホでも書けてタッチペンならそれなりに書きやすいと思います。
テンプレートファイルを読み込むこともできるので、契約書ファイルに手書きサインを書くようなことも可能です。機会がありましたら、その方法も紹介したいと思います。
追記
jSignatureのオプションを試した記事も書きましたので、よろしければこちらもご覧ください。





コメント