以前に、ブラウザで手書きサインが可能なJQueryプライグインの「JSignature」の基本的な使い方をご紹介しました。
前回書いた記事はこちらを参照してください。
JSignatureのメソッド、オプションについて
JSignatureのメソッドはこちら。
| メソッド名 | 構文 | 説明 |
| clear | .jSignature(“clear”) | canvasを空にする。.jSignature(“reset”)でも空にできる。 |
| getData | .jSignature(“getData”, “base30”) | canvasに描かれた内容をbase64エンコードされたデータ文字列に変換する。 |
| importData | jSignature(“importData”,dataurl) | getDataメソッドで取得したdataurlなどをcanvasに描画する。 |
使用できるオプションはこちら。
| オプション名 | 説明 | デフォルト値 |
| width | canvasのwidthを設定する。数字のみ。 | 250 |
| height | canvasのheightを設定する。数字のみ。 | 150 |
| color | 線の色を設定する。 | #000 |
| background-color | canvasの背景色を設定する。 | #fff |
| lineWidth | 線の太さを設定する。 | 1 |
| cssclass | canvasにclass属性を設定する。 ※「cssClass」みたいに大文字を含めると機能しないので注意。 | None |
実際に組み込んでみた
オプションの実装
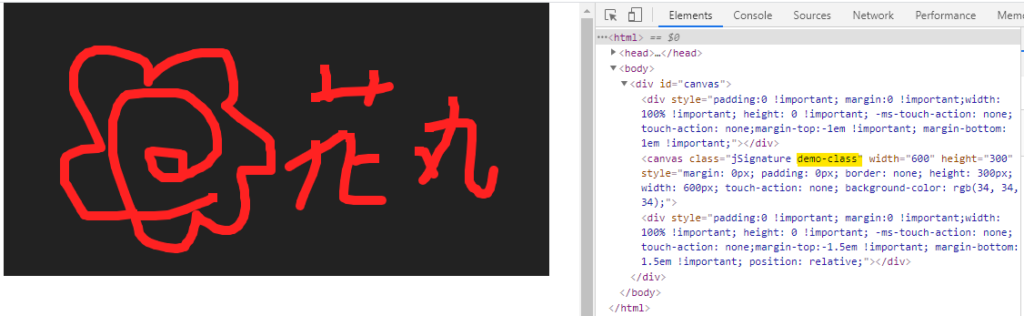
とりあえず、オプションを全部一般に突っ込んでみました。基本的に説明は不要だと思います。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js"></script>
<script>
$(document).ready(function() {
$("#canvas").jSignature({
width:600,
height:300,
color:"#f22",
"background-color":"#222",
lineWidth: 10,
cssclass:"demo-class",
});
});
</script>
</head>
<body>
<div id="canvas"></div>
</body>
</html>こんな感じになります。

「width」と「height」は描画領域の幅と高さを指定できます。
「color」は線の色、「background-color」は描画領域の背景色を指定できます。
※「background-color」は半角ハイフンが入っている都合上、クォーテーションで囲む必要があります。
「lineWidth」は線の太さを指定できます。
JSignatureはdivタグを指定することで、最終的にはcanvasタグが生成されるのですが、cssclassはそのcanvasタグのclass属性を追加することができます。

「cssclass」は全て小文字にしなくてはいけない点に注意が必要です。(「cssClass」というように大文字が含まれているとダメです。)
メソッドの実装
続いてメソッドを実装してみます。といっても、「clear」「getData」は前回の記事で実装しているので、今回は「importData」を使ってみたいと思います。
前回の記事はこちら。
https://yamauuki.com/ブラウザで手書きサインが可能なjqueryプライグイン/
※前回は「clear」ではなくて「reset」を使っていますが、どちらでもクリアできるみたいです。
「ImportData」の実装
「importData」は既にある他の画像をcanvas内に取り込むことができます。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js"></script>
<script>
$(document).ready(function() {
$("#canvas").jSignature({
width:600,
height:400,
color:"#f22",
"background-color":"#222",
lineWidth: 10,
cssclass:"demo-class",
});
// ファイルが選択されたときのイベント
$("#import").change(function(){
var fileReader = new FileReader();
fileReader.addEventListener("load", function () {
// 選択されたファイルを表示
$("#canvas").jSignature("importData", fileReader.result);
}, false);
var file = $('#import').prop("files")[0];
fileReader.readAsDataURL(file)
});
});
</script>
</head>
<body>
<div id="canvas"></div>
<input type="file" id="import" />
</body>
</html>このコードでは、ファイル選択をしたときにcanvasに画像を表示するようにしています。
canvasに表示した後は、画像の上にサインをすることも可能です。

下記はデモになります。





コメント