ブログカードにマウスカーソルを乗せたときに、吹き出しが出てきたらオシャレだと思いませんか。
※下の画像にマウスを乗せてみてください。
絵日記ブログなんかはこういうのが似合いそうな気がします。
何かプラグインを入れるとそういうことができるのではないかと思って調べたのですが、見つからなかったのでCSSを自分で編集して実装してみました。今回はその方法をご紹介します。
※CSSを直接編集するため、ややHTMLの知識がある人向きです。編集する際は念のためバックアップを取っておいてください。
※プラグインなどで簡単に実装できる方法があったらすみません。「WordPress 吹き出し」などで調べてみたのですが、検索方法が下手なだけでもしかしたらもっと簡単にする方法があるかもしれません。
吹き出し
ステップ1:吹き出しの画像を準備する
まずは、吹き出しの画像を用意します。

コツとしては、このような吹き出しにする場合は、透過PNGにして吹き出しの周りは透明にしてください。
サイズは横150px以内、縦100px以内にすると収まりが良いと思います。
ステップ2:作成した画像をWordPressにアップロードする
続いて、作成した画像をWordPressにアップロードしましょう。
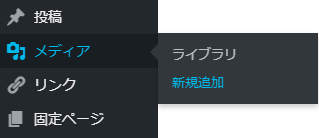
左メニューの「メディア」→「新規追加」からアップロードできます。

アップリードしたら、画像ファイルの詳細を開いて、右下の「リンクをコピー」をクリックして、画像のURLを控えておいてください。

ステップ3:CSSの編集
いよいよCSSの編集に入ります。これを実施すれば全て完了です。
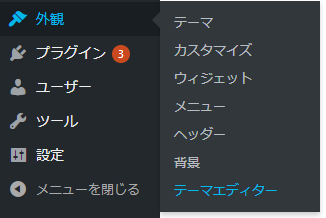
左メニューの「外観」→「テーマエディター」をクリックしてください。
※「テーマエディター」はWordPressのバージョンによっては「テーマの編集」となっているかもしれません。

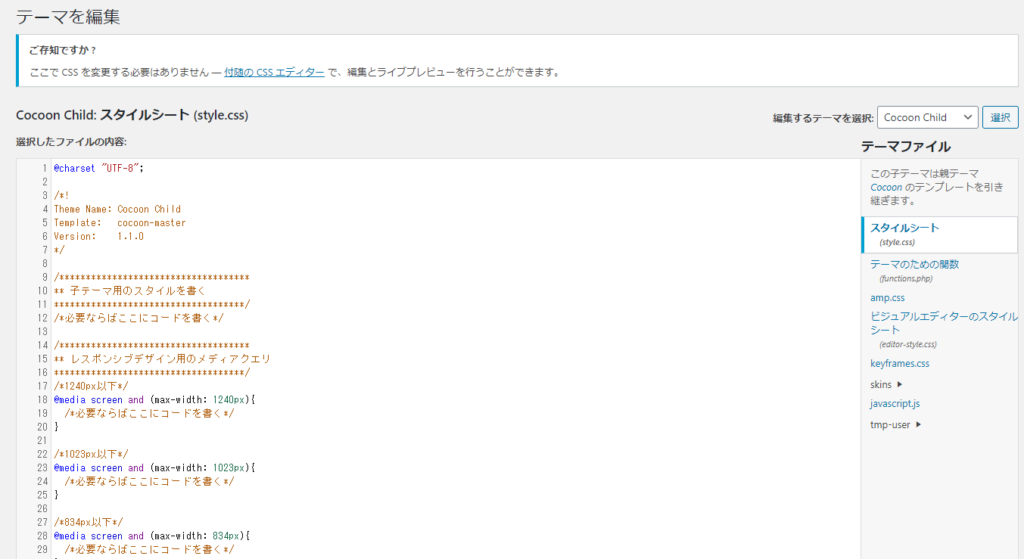
Style.cssの編集画面が開かれます。
※このブログの場合はCocoonを使っているためこのように表示されていますが、テーマによってそれぞれ異なります。 ここでやりたいのはCSSの編集なので、よく分からない場合は「WordPress CSS 編集」で調べてCSSの編集画面を開いてください。

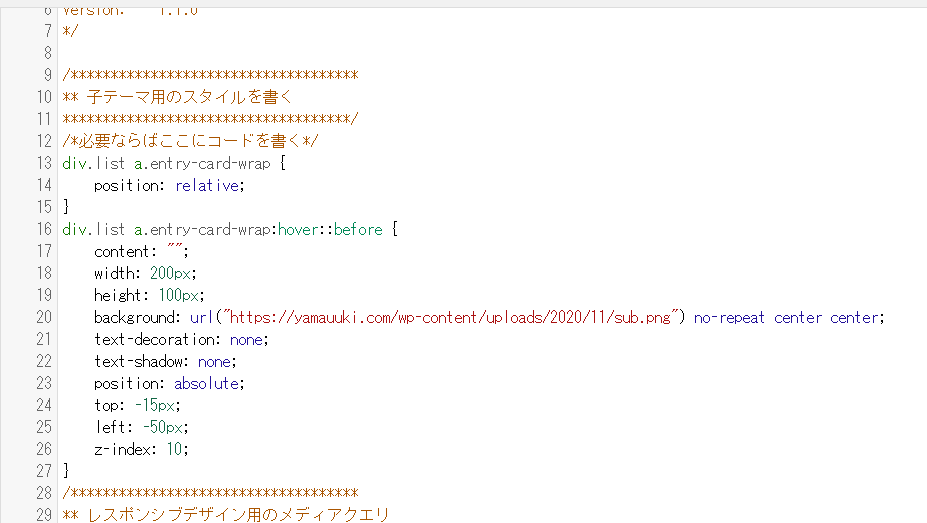
CSSを書き加えます。

ここで書き加えたCSSはこちらです。
a.entry-card-wrap { position: relative; } a.entry-card-wrap:hover::before { content: ""; width: 200px; height: 100px; background: url("https://yamauuki.com/wp-content/uploads/2020/11/sub.png") no-repeat center center; text-decoration: none; text-shadow: none; position: absolute; top: -15px; left: -50px; z-index: 10; }
ここからが結構難しいのですが、このCSSはこのブログのテーマに沿った書き方となっているため、このままでは他のブログでは動きません。
赤字になっている部分をそれぞれのブログのテーマに沿った形に変更する必要があります。ここでCSSの知識が若干必要になってきます。
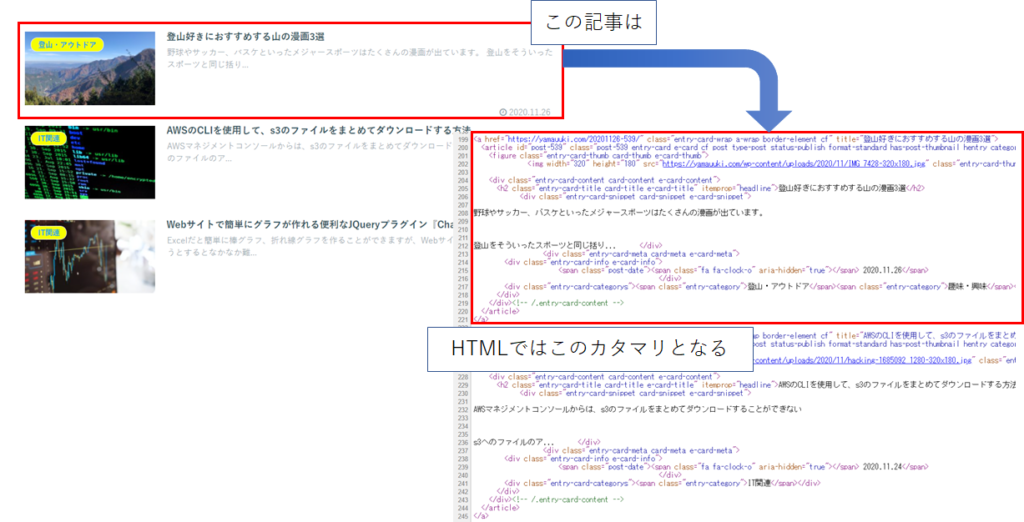
まずは、ブログのトップページに行ってみてください。
そして、HTMLのソースの確認をしてみてください。ソースの確認の方法は、ブラウザによって若干異なりますが、Google Chromeであれば「右クリック」→「ページのソースの表示」、Microsoft Edgeであれば「右クリック」→「ページのソース表示」でできます。
これにより、ブログの記事がどのようなHTMLになっているかが確認できます。通常は、ひとつの記事につきひとつの<a>タグが対応します。

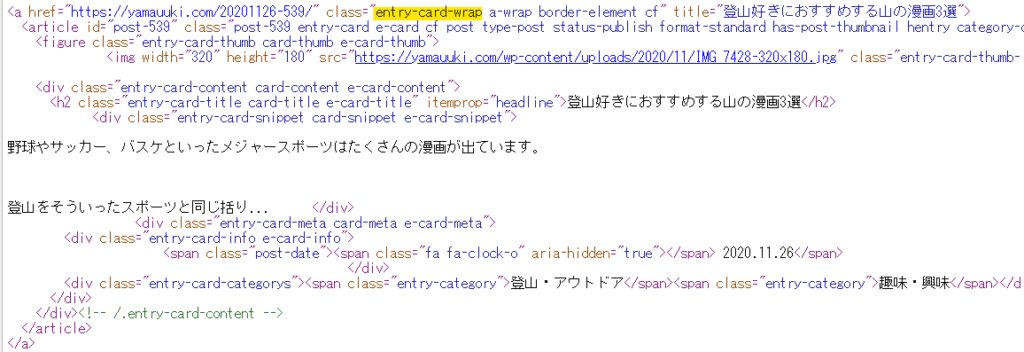
次に、この<a>タグに注目してみてください。
このブログは、テーマにCocoonを使用しているのですが、Cocoonの場合、class属性がいくつか付きます。ここで「entry-card-wrap」というのがあるので、これを使用します。

さきほどのCSSに戻ります。赤字部分のこの記述ですが
a.entry-card-wrap
これは、簡潔にいうと「aタグのclass『entry-card-wrap 』 のみを対象とする」という記述になります。
classの中にはWordPressのテーマによって異なるので、ご自身のブログに合わせて書き換えてください。
これを誤ると、意図しないリンクにも吹き出しが出て来てしまいます。
url(“https~”)の中は、ステップ2で控えておいた画像のURLに書き換えてください。
最後に、一番下の「ファイルの更新」をクリックして、CSSの変更を適用すれば完了です。
最後に
HTMLとCSSを少し覚えると、色々面白い独自のブログが作れるので、楽しいと思います。
今回はほとんど説明をしませんでしたが、また今度HTMLとCSSについての記事を書きたいと思います。





コメント