この記事では、プログラム経験の無い人向け、もしくは、プログラム経験はあるけどWebシステムの構築をしたことない社会人1~2年目の初心者向けに、自宅のパソコンで気軽にJavaScript体験ができる方法をお伝えします。
例の如く、経験者にはとてもつまらない内容になりますのでご了承ください。
JavaScriptとは
JavaScriptとはWebブラウザ上で動作するプログラミング言語です。
他のところで100万回ぐらい書かれていることですが、『Java』と名前が似ていますが全くの別物です。
JavaScriptは、元々は『LiveScript』という名前でしたが、Javaが大流行したことに便乗して『JavaScript』に名前を変えたそうです。
後のIT業界で「JavaとJavaScriptは違う」という話が何度されたことか・・・というのを考えると迷惑な話ですよね。
実際にプログラミングしてみよう
前に書いたVB Scriptの記事と同じスタイルで記述していきます。
プログラムを書くファイルを作成
まずは、適当なフォルダに空のファイルを作成して、拡張子を「.html」にしてください。

次に、作成したファイルをテキストエディタで開いて、 下記のように記載してください。
<head>
<meta charset="UTF-8">
<script type="text/javascript">
alert("はじめまして。");
</script>
</head>
<body>
JavaScriptの勉強
</body>JavaScriptは、<script type=”text/javascript”>と</script>で囲まれた部分になるので、他の部分は一旦おまじないだと思ってコピー&ペーストでもしてください。
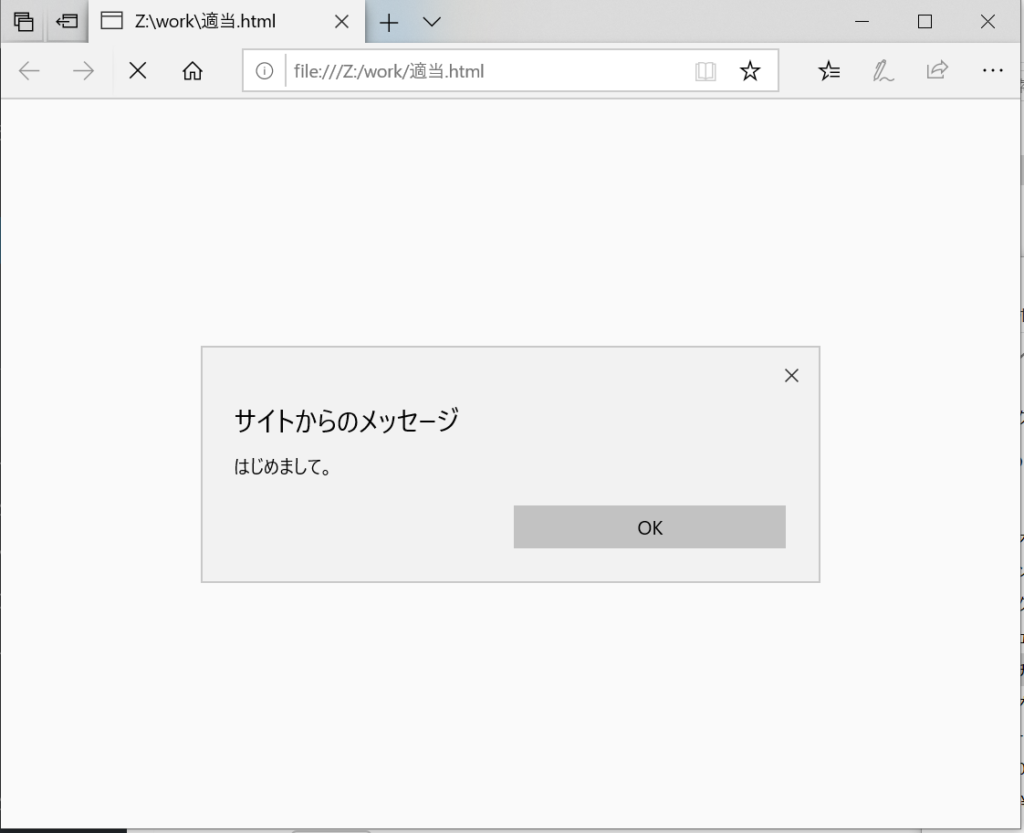
記入したら上書き保存して、作成したファイルをダブルクリックで実行してみてください。下記のようにメッセージボックスが出てきたら成功です。

発展:ユーザーに「OK/キャンセル」を選択させて分岐をする。
質問をして、その選択肢によって処理を分岐させることもできます。
下記のように書いて実行してみてください。
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var kekka;
kekka = confirm("あなたは犬派ですか?");
if (kekka) {
alert("犬好きなんですね!一緒ですね。");
} else {
alert("猫もかわいいですよね。");
}
</script>
</head>
<body>
JavaScriptの勉強
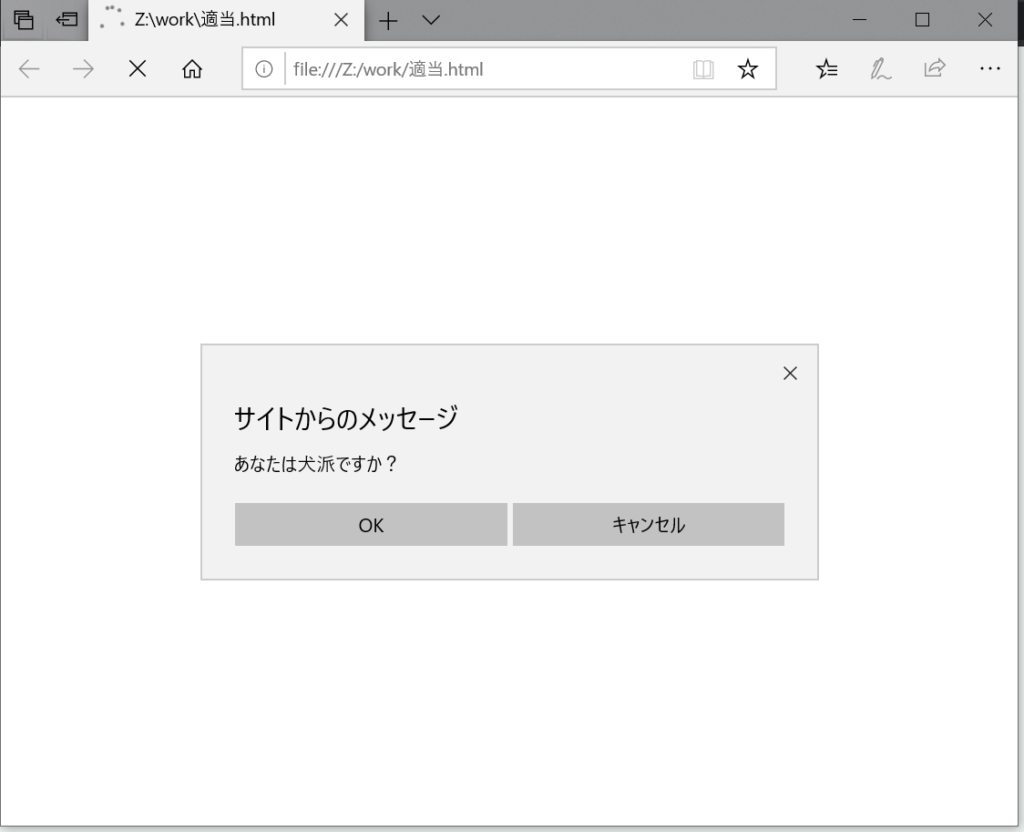
</body>実行するとこうなります。

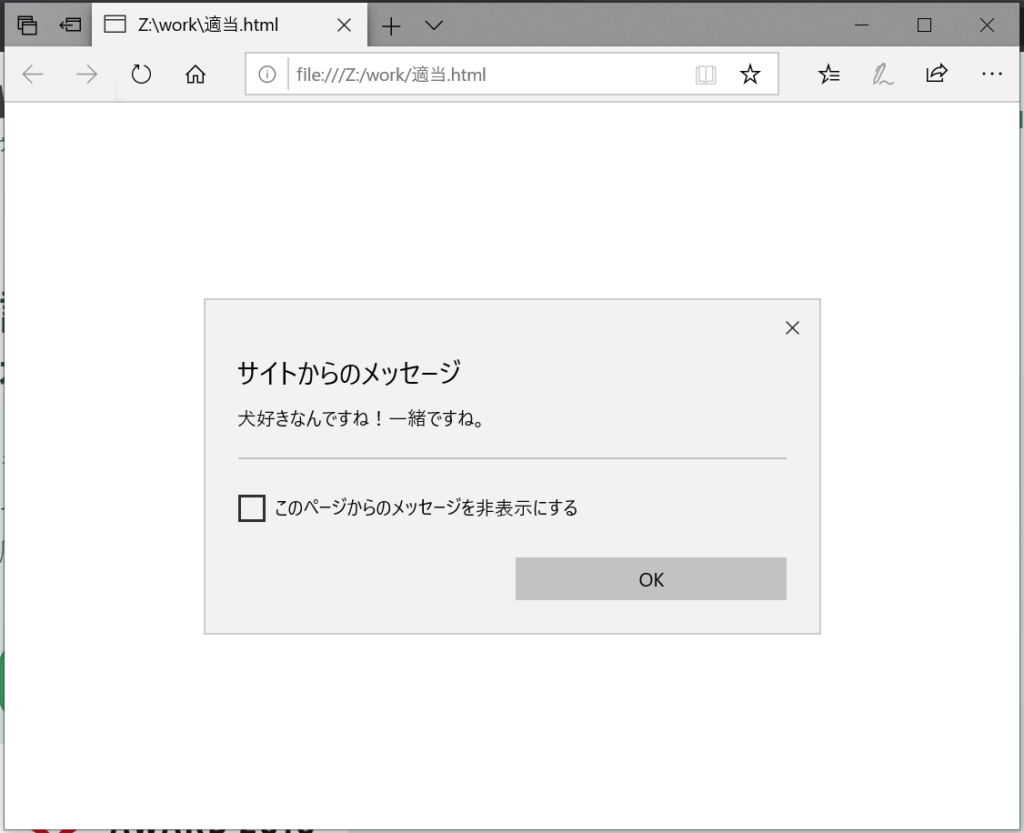
「OK」を選択すると・・・。

こうなります。
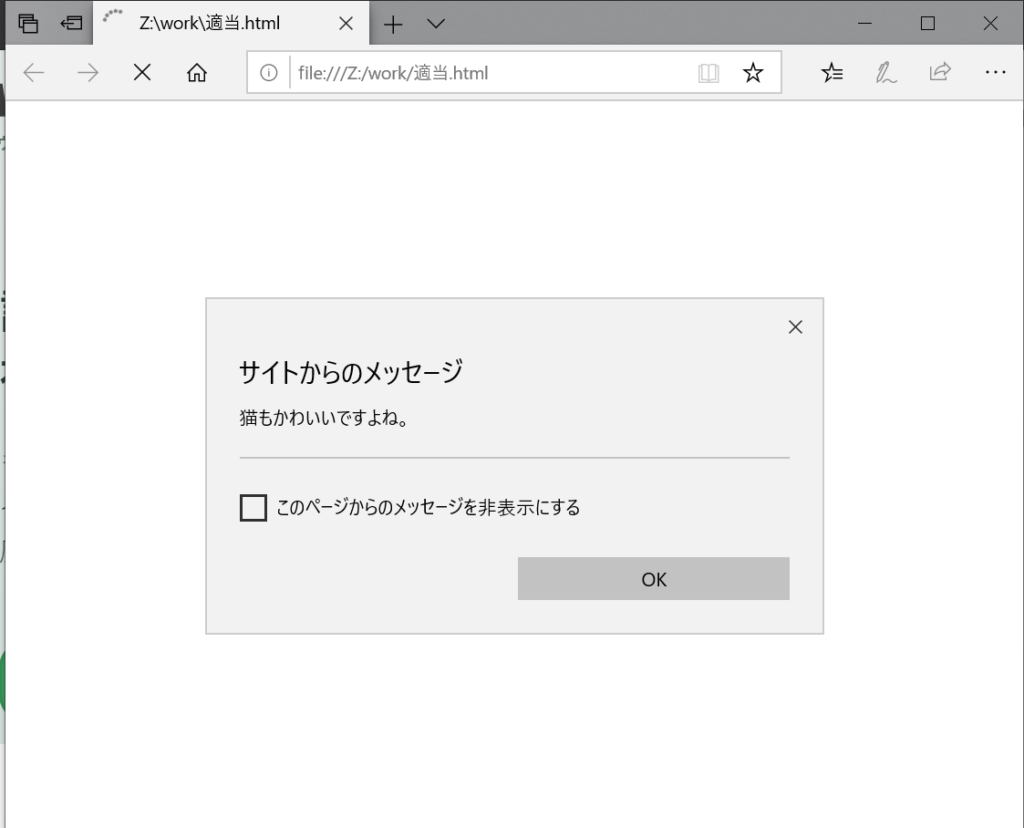
逆に、「キャンセル」を選択すると・・・。

このようになり、ユーザーの選択によって処理を分岐させることが可能です。
JavaScriptでできることはまだまだ他にもある
今回は、簡単にメッセージ表示をしてみましたがJavaScriptは他にも色々できます。
画像をクリックや時間経過で切り替えたり、文字のサイズを変えたりといったこともでき、Webサイトには欠かせないものとなっています。
今後、他にも色々紹介していければと思います。




コメント